Introduction To Wheeler, Part 1: Categories & Interactions
I started my “Road to Wheeler” series last year to introduce some of the ideas behind Wheeler, a new programming language I’ve been developing. Instead of continuing that discussion I’m going to explain through demonstration. This is the first in a series of posts that will introduce the basic ideas behind Wheeler.
(You can play along at home by grabbing the latest code and running the examples. You’ll need Python 2.5 and patience.)
First, let’s fire up “bigwheel”, the Wheeler interpreter:

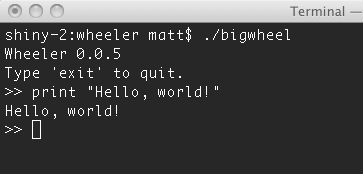
Here is “Hello, world” in Wheeler:

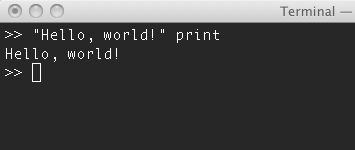
Wheeler is flexible though, so you could also say:

More on that later.
Categories
Wheeler is different from many languages you may be familiar with. All languages have abstractions. Some common examples are functions, lists, collections, stacks, pointers, and objects. In Wheeler, state is the fundamental abstraction.
State is represented by an abstraction called a Category. Categories are lightweight, atomic things. In Wheeler, everything is a category. Here are some sample categories:
- Fred
- blue
- 5.3
- “Hello, world!”
- number
- 3/15/10
- send
- 05:10:59
- AM
- PM
- true
Categories express boolean state. You’re either in a category or you’re not. Here’s an example:

Do you see that? No? Good. What you do not see is ‘apple’ being put into the ‘red’ category. That is happening behind the scenes through an interaction between apple and red.
Categories aren’t containers, but from a practical standpoint they act like containers. This allows you to make statements about the world. We can pile some more attributes on “apple”:

Interactions
Interactions are expressions that combine categories to create new states. Our “Hello, world!” was an example of an interaction. Making our apple red was another interaction. Interaction is a mutual, simultaneous event where a connection (graph edge) is created between each item in the expression.
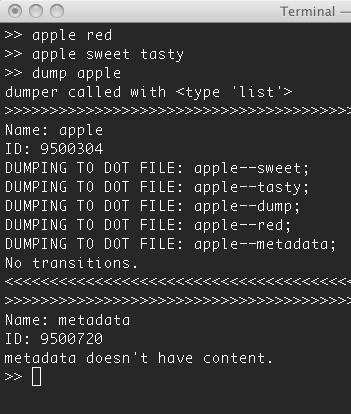
Wheeler has a “dump” command that will let you see (in GraphViz) the relationships you’ve created. Let’s dump “apple” and see the relationships:

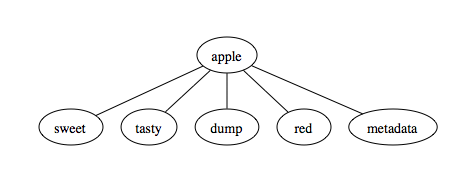
And the relationships as diagrammed in GraphViz:

Here you can see that “apple” is related to “red”, “tasty”, and “sweet”. (You might notice that it is also related to “dump”, the category it interacted with to generate our diagram, and “metadata”, a built-in category.)
You can see that not only is ‘apple’ connected to ‘red’, but ‘red’ is also connected to ‘apple’. In Wheeler all relationships are bidirectional. This may seem odd if you’re used to typical hierarchical relationships in programming. Wheeler doesn’t think about the world that way. Wheeler has a few strongly-held beliefs, and one of these is:
Hierarchy Is Bullshit
Next time we’ll talk about composing categories into types.
